- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie ändert man Google Kartenkoordinaten
April 23, 2014
Das jeweilige Tutorial zeigt, wie ändert man Google Kartenkoordinaten in der Vorlage WordPress.
WordPress. Wie ändert man Google Kartenkoordinaten
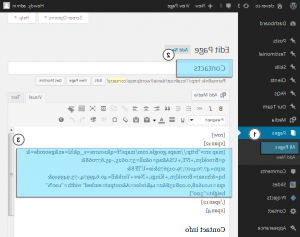
1. Im Control Panel WordPress öffnen Sie das Menü Seiten -> Alle Seiten (Pages->All Pages) und wählen Sie aus der Liste die Kontaktseite (Contacts/Contact Us).
2. Code (Shortcode) der Google Karte sieht so aus:
[map src="http://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=Brooklyn,+NY,+USA&aq=0&sll=37.0625,-95.677068&sspn=47.704107,79.013672&ie=UTF8&hq=&hnear=Brooklyn,+Kings,+New+York&ll=40.649974,-73.949919&spn=0.01628,0.028238&z=14&iwloc=A&output=embed" width="100%" height="300"]
3. Um Google Kartenkoordinaten zu ändern, müssen Sie den folgenden Teil dieses Codes (eingebauten Link zur Karte) bearbeiten:
http://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=Brooklyn,+NY,+USA&aq=0&sll=37.0625,-95.677068&sspn=47.704107,79.013672&ie=UTF8&hq=&hnear=Brooklyn,+Kings,+New+York&ll=40.649974,-73.949919&spn=0.01628,0.028238&z=14&iwloc=A&output=embed
4. Um den neuen Link zur Karte mit Ihren Kartenkoordinaten zu erstellen, öffnen Sie die Webseite http://www.google.com/maps/.
5. Im Sucfeld geben Sie Ihre Hausanschrift ein.
6. Mittels der Maus und Verwaltungselemente der Karte wählen Sie den notwendigen Standort und Kartenzoom.
7. Klicken Sie aufs Einstellungsicon in der unteren rechten Ecke der Webseite und wählen Sie aus der DropDownListe das Menü ‘Teilen und Karte hinzufügen’ (‘Share and embed map’).
8. In der Leiste ‘Eingebauter Code’ (‘Embed Map’) kopieren Sie den neuen erzeugten Code der Google Karte, zum Beispiel:
9. Sie benötigen den folgenden Teil dieses Codes (Bedeutung des Attributes src):
http://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d103109.49414262839!2d-115.13620452787217!3d36.1380326297257!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x80beb782a4f57dd1%3A0x3accd5e6d5b379a3!2sLas+Vegas%2C+NV!5e0!3m2!1sen!2sus!4v1398219127035
10. Ersetzen Sie den Link zur Karte im Original-Code durch Ihren neuen Link:
11. Jetzt muss der Kartencode so aussehen:
[map src="http://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d103109.49414262839!2d-115.13620452787217!3d36.1380326297257!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x80beb782a4f57dd1%3A0x3accd5e6d5b379a3!2sLas+Vegas%2C+NV!5e0!3m2!1sen!2sus!4v1398219127035" width="100%" height="300"]
Sie können auch das ausführliche Video-Tutorial nutzen: