- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как изменить координаты Google карты
Апрель 23, 2014
Этот туториал покажет, как изменить координаты карты Google в шаблоне WordPress.
WordPress. Как изменить координаты карты Google
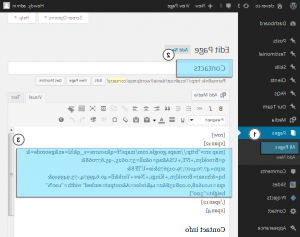
1. В админ панели WordPress откройте меню Страницы -> Все страницы (Pages->All Pages) и из списка выберите страницу Контакты (Contacts/Contact Us).
2. Код (шорткод) карты Google выглядит следующим образом:
[map src="http://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=Brooklyn,+NY,+USA&aq=0&sll=37.0625,-95.677068&sspn=47.704107,79.013672&ie=UTF8&hq=&hnear=Brooklyn,+Kings,+New+York&ll=40.649974,-73.949919&spn=0.01628,0.028238&z=14&iwloc=A&output=embed" width="100%" height="300"]
3. Чтобы изменить координаты карты Google, необходимо редактировать следующую часть этого кода (встроенную ссылку на карту):
http://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=Brooklyn,+NY,+USA&aq=0&sll=37.0625,-95.677068&sspn=47.704107,79.013672&ie=UTF8&hq=&hnear=Brooklyn,+Kings,+New+York&ll=40.649974,-73.949919&spn=0.01628,0.028238&z=14&iwloc=A&output=embed
4. Чтобы создать новую ссылку на карту с вашими координатами, откройте сайт http://www.google.com/maps/.
5. В строке поиска введите свой физический адрес.
6. С помощью мышки и элементов управления карты выберите желаемое местоположения и степень масштабирования карты.
7. Кликните по иконке настроек в нижнем правом углу страницы сайта и из выпадающего списка выберите меню ‘Поделиться и вставить карту’ (‘Share and embed map’).
8. Во вкладке ‘Встроенный код’ (‘Embed Map’) скопируйте новый сгенерированный код карты Google, например:
9. Вам понадобиться следующая часть этого кода (значение атрибута src):
http://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d103109.49414262839!2d-115.13620452787217!3d36.1380326297257!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x80beb782a4f57dd1%3A0x3accd5e6d5b379a3!2sLas+Vegas%2C+NV!5e0!3m2!1sen!2sus!4v1398219127035
10. Замените ссылку на карту в оригинальном коде вашей новой ссылкой:
11. Теперь ваш код карты должен выглядеть следующим образом:
[map src="http://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d103109.49414262839!2d-115.13620452787217!3d36.1380326297257!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x80beb782a4f57dd1%3A0x3accd5e6d5b379a3!2sLas+Vegas%2C+NV!5e0!3m2!1sen!2sus!4v1398219127035" width="100%" height="300"]
Вы также можете воспользоваться детальным видео туториалом: